終於到了最後ㄧ天,突然有一個很臨時的想法,今天要把全部介紹過的兜成一個專案,包括CICD的部分,沒想到全部都是環環相扣的吧XD,把前面介紹過的全部兜再一起做成撒尿牛丸,所以今天會把預計要做的架構列出來,希望可以盡量整合前面29天介紹到的Azure服務,挖這麼大的坑要填XD,那我們就開始組裝吧!
準備
簡單來說,我想要一個可以監視並操控 IoT Device 的網站
接到這個需求應該會想死吧XD
沒關係,我們就來組裝吧!
Application
Devops
IoT
Secure
大致上會用到上面這些東西,當然有些東西是可以抽換的,比如說你比較熟Java,可以把Application的部分換成Spring Boot或者弄Micro-Service(Spring Cloud),其他的也可以因個人需求做更改,也許你有自架Pipeline,就不用花錢再多部署一個囉XD

功能
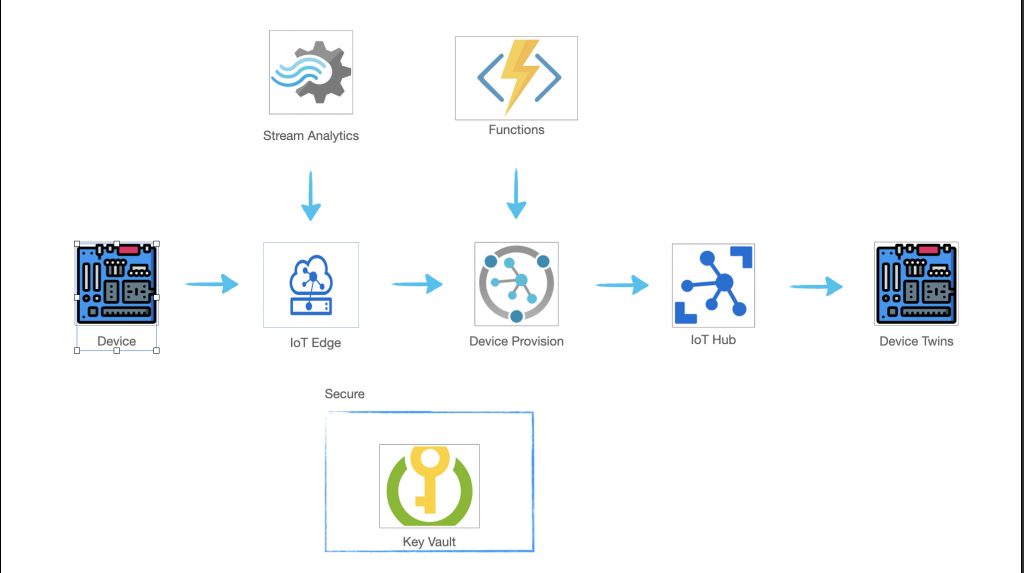
整個架構大致上想要這麼做
終於經過30天的鐵人賽了!!這之間我也收穫良多,因為原本想說紀錄我以前做過的東西,結果沒想到發現不夠我寫,只好去看新的東西來補xD,完成了30天的挑戰也挺不可思議的,所以可以證明從小事情慢慢累積的話,到最後都是一個可觀的成長,不管套用到任何地方都一樣,30天鐵人賽對我來說是結束嗎?不!我上面的IoT Dashboard根本還沒做完...,但這也會是另一種挑戰!
